April 24'2024
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
August 29'2006
ちょっとよもやま。めんどくさい話になるので興味のある方だけドウゾ。
忍者式メールフォームについて。
自分用覚え書きも兼ねて。
カスタマイズ用に構成が知りたいとメールくれた方も…こ、これでわかるかしら?
下の記事に書いてある内容をみてみると…
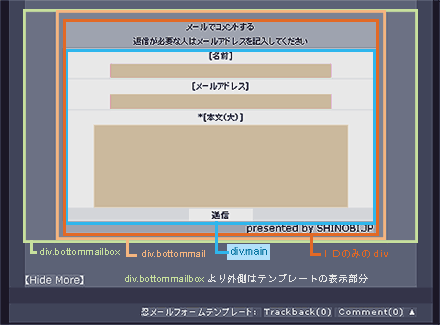
タグだと分かりにくいので、視覚的にしてみるとこんな構造。

「div.bottommail」より内側の部分が全て忍者メールフォームのタグのjavascriptで自動で書き出されるHTML部分です。書き出される内容の詳細はまた来週(?)。
「div.bottommail」と「div.main」の間にもう一つdivがあるのですが、それは忍者メールで書き出されるID名のみのボックスなので装飾には使用していません。
なんでかというと、メールフォームのタグから吐き出される各要素についている「ID」はメールフォームの名前で毎回変わるもののようで、自分のようにテンプレート配布するとなると使えないからです。(みんな違うと想定されるので)
その箱を使うとなると、人によっていちいちID名部分を変更しないといけなくなる訳で…それをやるなら最初から忍者さんで配布されているCSSフォーマットに書いていったほうが早いから…('-';
(しかもコピペできても作業がめんどくさいのでそれではテンプレの意味もないと…orz)
で、結局は「クラス」のみを使用する事になるのですが…書き出されるHTMLの一番大外の枠は「ID]しかついていないのです。なのでこれを使用すると、メールフォームにつけた名前が同じ人しか使えないテンプレートが出来上がってしまいます。
なので自分で代わりのボックスをその更に外につける事にします。
それが「div.bottommail」だと思って下さい。
じゃあその外側の「div.bottommailbox」はなんじゃ?と言うと
「div.bottommailbox」より外側はブログのテンプレート記事表示部分なのです。
ブログの記事は通常文字が書かれる位置が指定してありまして、ほとんどの場合は「text-align: left;」だと思うのですが、これが記事内の文字などを「左よせ」で表示しますという指定です。
なので記事内に書き出される事になるこのフォームも「左寄せ」で表示される事になる訳です。
(ただしdivへの効果はIEのみで、もじらー等はデフォルト設定で左に寄ってるダケ)
ブログテンプレートの記事が書かれる部分に「text-align: center;」とつければメールフォームは中央に表示されますが(IEではね…)
その結果「記事自体も中央に表示されることになります」(汗)
それを回避する為に箱で囲い、「この箱の中身は中央に表示する」と指定する為にあるのが「div.bottommailbox」です。
IE系以外(フォックスとかもじらー)なら「div.bottommail」に
div.bottommail{
margin: 0 auto;
}
と指定してあげれば記事中央に表示できますが、IEがそれを理解してくれないので
「bottommailbox」で囲ってその中身を中央に表示する為の指定をつけます。
(こっちの指定は逆にフォックス、もじらー系が理解してくれません^^;)
div.bottommailbox{
text-align: center;
}
こんなかんじに。
(IEは「この中身をどこに表示」、もじらーは「この箱はどこに表示」ってかんじで、結果は同じことなんですがお願いする場所が違うのです・笑)
ほんと言うと、ここまで囲まなくてもって気はしますが…('-';
あとは
<noscript>javascript対応ブラウザでjavascriptをオンにしてご利用下さい</noscript>
これを同じデザイン内に収める為かなぁ…。
javascriptをオフにしている人にはこのメールフォームは見えないのです。
ですのでjavascriptをオフにしている人用のメッセージも書いておいたほうが宜しいかと思われるのですが、その時デザインおかしくなるのもナニなので。
コレをデザイン内に収めつつ表示位置を指定するのに、二つの箱で囲む事しか思いつかなかった結果でもあります…orz
「main」に装飾をつけない理由もjavascriptオフ時に同様の飾りがほしいからです(・ω・`
今後作るかもしれないデザインとの兼ね合いとかもあるかな…(汗)
とりあえず自分が作りたいものを想定すると、二重の箱が必要になりまして…その時の為に(笑)
二重くらいにしとくと、後でカスタマイズしたい時にある程度までのデザインには対応できるはずなので、今後新しいテンプレートを配布した時スタイルシートを書き換えるだけで使用できる予定なのです。(たぶんね…)
HTMLを書き換える回数を極力減らす為でもある、と。
なるべく深く考えなくてよくなる為に必要と思ったら躊躇なく要素を足す傾向にあります。
いらないと思った部分は削除したり変更したりしてくださいまし(・ω・
忍者式メールフォームについて。
自分用覚え書きも兼ねて。
カスタマイズ用に構成が知りたいとメールくれた方も…こ、これでわかるかしら?
下の記事に書いてある内容をみてみると…
<div class="bottommailbox">
<div class="bottommail">
この部分にメールフォームのタグをコピー&ペースト
<noscript>javascript対応ブラウザでjavascriptをオンにしてご利用下さい</noscript>
</div>
</div>
タグだと分かりにくいので、視覚的にしてみるとこんな構造。
「div.bottommail」より内側の部分が全て忍者メールフォームのタグのjavascriptで自動で書き出されるHTML部分です。書き出される内容の詳細はまた来週(?)。
「div.bottommail」と「div.main」の間にもう一つdivがあるのですが、それは忍者メールで書き出されるID名のみのボックスなので装飾には使用していません。
なんでかというと、メールフォームのタグから吐き出される各要素についている「ID」はメールフォームの名前で毎回変わるもののようで、自分のようにテンプレート配布するとなると使えないからです。(みんな違うと想定されるので)
その箱を使うとなると、人によっていちいちID名部分を変更しないといけなくなる訳で…それをやるなら最初から忍者さんで配布されているCSSフォーマットに書いていったほうが早いから…('-';
(しかもコピペできても作業がめんどくさいのでそれではテンプレの意味もないと…orz)
で、結局は「クラス」のみを使用する事になるのですが…書き出されるHTMLの一番大外の枠は「ID]しかついていないのです。なのでこれを使用すると、メールフォームにつけた名前が同じ人しか使えないテンプレートが出来上がってしまいます。
なので自分で代わりのボックスをその更に外につける事にします。
それが「div.bottommail」だと思って下さい。
じゃあその外側の「div.bottommailbox」はなんじゃ?と言うと
「div.bottommailbox」より外側はブログのテンプレート記事表示部分なのです。
ブログの記事は通常文字が書かれる位置が指定してありまして、ほとんどの場合は「text-align: left;」だと思うのですが、これが記事内の文字などを「左よせ」で表示しますという指定です。
なので記事内に書き出される事になるこのフォームも「左寄せ」で表示される事になる訳です。
(ただしdivへの効果はIEのみで、もじらー等はデフォルト設定で左に寄ってるダケ)
ブログテンプレートの記事が書かれる部分に「text-align: center;」とつければメールフォームは中央に表示されますが(IEではね…)
その結果「記事自体も中央に表示されることになります」(汗)
それを回避する為に箱で囲い、「この箱の中身は中央に表示する」と指定する為にあるのが「div.bottommailbox」です。
IE系以外(フォックスとかもじらー)なら「div.bottommail」に
div.bottommail{
margin: 0 auto;
}
と指定してあげれば記事中央に表示できますが、IEがそれを理解してくれないので
「bottommailbox」で囲ってその中身を中央に表示する為の指定をつけます。
(こっちの指定は逆にフォックス、もじらー系が理解してくれません^^;)
div.bottommailbox{
text-align: center;
}
こんなかんじに。
(IEは「この中身をどこに表示」、もじらーは「この箱はどこに表示」ってかんじで、結果は同じことなんですがお願いする場所が違うのです・笑)
ほんと言うと、ここまで囲まなくてもって気はしますが…('-';
あとは
<noscript>javascript対応ブラウザでjavascriptをオンにしてご利用下さい</noscript>
これを同じデザイン内に収める為かなぁ…。
javascriptをオフにしている人にはこのメールフォームは見えないのです。
ですのでjavascriptをオフにしている人用のメッセージも書いておいたほうが宜しいかと思われるのですが、その時デザインおかしくなるのもナニなので。
コレをデザイン内に収めつつ表示位置を指定するのに、二つの箱で囲む事しか思いつかなかった結果でもあります…orz
「main」に装飾をつけない理由もjavascriptオフ時に同様の飾りがほしいからです(・ω・`
今後作るかもしれないデザインとの兼ね合いとかもあるかな…(汗)
とりあえず自分が作りたいものを想定すると、二重の箱が必要になりまして…その時の為に(笑)
二重くらいにしとくと、後でカスタマイズしたい時にある程度までのデザインには対応できるはずなので、今後新しいテンプレートを配布した時スタイルシートを書き換えるだけで使用できる予定なのです。(たぶんね…)
HTMLを書き換える回数を極力減らす為でもある、と。
なるべく深く考えなくてよくなる為に必要と思ったら躊躇なく要素を足す傾向にあります。
いらないと思った部分は削除したり変更したりしてくださいまし(・ω・
一個、自分的にすごい課題なのが
「div.main」
これの存在です。
「main」ってクラス名はブログテンプレートに使われていてもおかしくないクラス名なんですよね…。
このクラス名を使用しているテンプレートに忍者式メールフォームを設置すると、ブログテンプレート用の「main」の指定が反応しちゃうかもなのですよ(・ω・`
指定の方法次第では反応しないようにもできるはできるんですが…それにも微妙に問題がありまして。(せめてこれがmailmainだったなら…orz)
この箱の中の「div.main」に対して、ブログで「使われているかもしれない」と想定される全ての指定をあらためてつけておけばそれでOKでもあるんですが…
想定しきれるかナ…と…想像しているうちに面倒なった結果=HTML用をまず作ったんですけども。
iframeのほうが楽そうだなとかゴチャゴチャ思考中(´д`;
とりあえずしばらくはただのHTML用をちまちま作りたいデス。
「div.main」
これの存在です。
「main」ってクラス名はブログテンプレートに使われていてもおかしくないクラス名なんですよね…。
このクラス名を使用しているテンプレートに忍者式メールフォームを設置すると、ブログテンプレート用の「main」の指定が反応しちゃうかもなのですよ(・ω・`
指定の方法次第では反応しないようにもできるはできるんですが…それにも微妙に問題がありまして。(せめてこれがmailmainだったなら…orz)
この箱の中の「div.main」に対して、ブログで「使われているかもしれない」と想定される全ての指定をあらためてつけておけばそれでOKでもあるんですが…
想定しきれるかナ…と…想像しているうちに面倒なった結果=HTML用をまず作ったんですけども。
iframeのほうが楽そうだなとかゴチャゴチャ思考中(´д`;
とりあえずしばらくはただのHTML用をちまちま作りたいデス。
PR
Post your Comment
About this site
- 「忍者ブログ」と「忍者式メールフォーム」のテンプレートを作成配布しています。
search this site
Categories
Recent entries
- ああああ (11/11)
- ぬぬ (04/11)
- 多忙極めり (03/04)
- いつものことですが (01/10)
- 新年もよろしくおねがいします (01/01)
- 年の終わりにバックアップ (12/30)
PR
Comments list
Archives
Trackbacks
Recommend
- 忍者ブログで使えるドメインサービス
- VALUE-DOMAIN
- WEB Free Service
- RSSリーダー機能搭載ブラウザ「Lunascape」

- FC2カウンター

- WEB Service
- ★可愛いレンタルサーバーLOLIPOP!

- ムームードメイン

- Free BLOG Service
- FC2ブログ

- ウェブリブログ

- FC2ミニブログPIYO

- I use it
- 日本最大級ショッピングサイト!お買い物なら楽天市場






・テンプレートのカスタマイズはなるべく自力でお願いします。
・テンプレートに関するお問い合わせの際はブログアドレスの記入をお願いします。
・アダルトな内容、英語のみの内容のコメント、トラックバックはできません。
・不適切な書き込みは管理人の独断で削除させて頂きます。あらかじめご了承ください。