November 12'2025
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
November 14'2006
忍者ブログでサイドバーのメニュー等をジュゲム式でツリー化する場合に一つだけちょっと困った事が起こる場合があります。使うテンプレート次第なので全ての方がそうなる訳ではありませんが、サイドメニューに元から装飾がついているテンプレートだとなりやすいので「なんかへん?」と思った方はお試し下さい。ちなみにうちのテンプレートは当てはまります(笑)
ジュゲム式のツリー化は「ニンブロラボ様」からお借りしたものを使用されている方が多いと思います。ツリー化する際にプラグインのタグも書き換えが必要になるのですがこの書き換えの際のタグに注目。
なので、その装飾の指定をしてあるテンプレートを使用すると
「Plugin_dataの装飾がついた箱の中にツリー化されたメニューが入る事になる」のです。
その為、妙に幅が開いたり謎の飾りが一個だけついてるとか不思議な事になったり上手くいかなかったりなどの現象が起こります。
ちなみに…ウチのは変になりますよ…orz
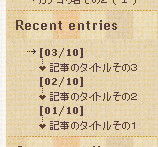
 そうなった見本。
そうなった見本。
謎の矢印画像一個と
左に開きまくってる空間わかるでしょうか。
普通にツリー化をしようとすると元々あるPlugin_dataへの装飾用スタイルシートが邪魔になるのです。
じゃあその装飾用スタイルシートを削除しちゃえばいいのでは?と思われるかもですが、そうするとリスト化していない場所の飾りまで無くなってしまうことになるのでなかなか厄介です。
divについているPlugin_dataクラスを削除することでも対応は可能ですが、そうすると不都合が出るテンプレートもあるかもしれないので…さらにスタイルシートの追加をする事でこれに対抗します。(戦うのか)
追加するスタイルシートは以下になります(カテゴリー忘れてて追加しましたorz)
ウチのテンプレートの場合はこれの追加のみで問題ないと思います。
このスタイルシートで新記事リスト、リンク、コメント、トラックバック、カテゴリーのツリー化についての調整ができます。(他にもツリー化項目があったら教えて下さい)
他の作者様のテンプレートでもPlugin_dataに装飾がついているものはツリー化の調整が難しい場合がありますが、その場合もこのスタイルシートで調整ができると思います。
ただ、他作者様の作成されたものについてはわたしも完全に把握している訳ではありませんので、これで完全に対応しきれるとは言えません。
必要に応じてスタイルシートの説明をみながら調節なんかもしてみてください。(マージンの設定を消すなどの処置が必要になる場合もあると思います)
ちなみにこの現象は兼ね合いの問題で起こるものでございますので、ツリー化が上手くいかなくてもテンプレートの作り方が悪いとかツリー化のタグが問題あるとかそういう話では御座いませんのでそこのところはお間違いなきように。(自己弁護!!?)
ジュゲム式のツリー化は「ニンブロラボ様」からお借りしたものを使用されている方が多いと思います。ツリー化する際にプラグインのタグも書き換えが必要になるのですがこの書き換えの際のタグに注目。
コメントリストのツリー化の場合の例
<div class="plugin_data" id="commentlist">
ここにもイロイロタグがありますが省略
</div>
プラグインをこんなかんじに書き換えますよね?
/*各プラグイン処理内の基本デザイン*/
.plugin_data {
text-align:left;
padding:5px;
}
なので、その装飾の指定をしてあるテンプレートを使用すると
「Plugin_dataの装飾がついた箱の中にツリー化されたメニューが入る事になる」のです。
その為、妙に幅が開いたり謎の飾りが一個だけついてるとか不思議な事になったり上手くいかなかったりなどの現象が起こります。
ちなみに…ウチのは変になりますよ…orz
謎の矢印画像一個と
左に開きまくってる空間わかるでしょうか。
普通にツリー化をしようとすると元々あるPlugin_dataへの装飾用スタイルシートが邪魔になるのです。
じゃあその装飾用スタイルシートを削除しちゃえばいいのでは?と思われるかもですが、そうするとリスト化していない場所の飾りまで無くなってしまうことになるのでなかなか厄介です。
divについているPlugin_dataクラスを削除することでも対応は可能ですが、そうすると不都合が出るテンプレートもあるかもしれないので…さらにスタイルシートの追加をする事でこれに対抗します。(戦うのか)
追加するスタイルシートは以下になります(カテゴリー忘れてて追加しましたorz)
div#newentrylist, div#linkslist, div#commentlist, div#tblist, div#categorylist{このスタイルシートをテンプレートのスタイルシートのできれば一番下に追加してください。
list-style: none;
border:none; /*ボーダーを消す*/
background-image:none; /*背景画像を消す*/
background-color: transparent; /*背景色をなしに*/
margin: 0px; /*マージン消し*/
padding: 0px; /*パディング消し*/
}
ウチのテンプレートの場合はこれの追加のみで問題ないと思います。
このスタイルシートで新記事リスト、リンク、コメント、トラックバック、カテゴリーのツリー化についての調整ができます。(他にもツリー化項目があったら教えて下さい)
他の作者様のテンプレートでもPlugin_dataに装飾がついているものはツリー化の調整が難しい場合がありますが、その場合もこのスタイルシートで調整ができると思います。
ただ、他作者様の作成されたものについてはわたしも完全に把握している訳ではありませんので、これで完全に対応しきれるとは言えません。
必要に応じてスタイルシートの説明をみながら調節なんかもしてみてください。(マージンの設定を消すなどの処置が必要になる場合もあると思います)
ちなみにこの現象は兼ね合いの問題で起こるものでございますので、ツリー化が上手くいかなくてもテンプレートの作り方が悪いとかツリー化のタグが問題あるとかそういう話では御座いませんのでそこのところはお間違いなきように。(自己弁護!!?)
よもやま話。
で、なんで「一番下に追加」なのかというお話。
スタイルシートというものは下にあるものが優先されるんです。
同じ場所に指定をしても下に書いてあるものが優先で、上にあるものは指定されている内容がダブっている場合無かったことにしてくれるのです。
厄介と言えば厄介ですが便利と言えば便利です。
なのでこの追加スタイルシートは上で指定されたPlugin_dataへの装飾を下のほうで
「ツリー化する場所だけ装飾がなかったことにする」為のものなんです。
そんな訳でPlugin_dataの指定より下に書かないと全く意味がないと…。
Plugin_dataより下ならどこでも構わないのですが、わざわざ探すのもメンドクサイと思われるので「一番下に追加」するのが簡単かとおもわれます。
で、なんで「一番下に追加」なのかというお話。
スタイルシートというものは下にあるものが優先されるんです。
同じ場所に指定をしても下に書いてあるものが優先で、上にあるものは指定されている内容がダブっている場合無かったことにしてくれるのです。
厄介と言えば厄介ですが便利と言えば便利です。
なのでこの追加スタイルシートは上で指定されたPlugin_dataへの装飾を下のほうで
「ツリー化する場所だけ装飾がなかったことにする」為のものなんです。
そんな訳でPlugin_dataの指定より下に書かないと全く意味がないと…。
Plugin_dataより下ならどこでも構わないのですが、わざわざ探すのもメンドクサイと思われるので「一番下に追加」するのが簡単かとおもわれます。
PR
Post your Comment
About this site
- 「忍者ブログ」と「忍者式メールフォーム」のテンプレートを作成配布しています。
search this site
Categories
Recent entries
- ああああ (11/11)
- ぬぬ (04/11)
- 多忙極めり (03/04)
- いつものことですが (01/10)
- 新年もよろしくおねがいします (01/01)
- 年の終わりにバックアップ (12/30)
PR
Comments list
Archives
Trackbacks
Recommend
- 忍者ブログで使えるドメインサービス
- VALUE-DOMAIN
- WEB Free Service
- RSSリーダー機能搭載ブラウザ「Lunascape」

- FC2カウンター

- WEB Service
- ★可愛いレンタルサーバーLOLIPOP!

- ムームードメイン

- Free BLOG Service
- FC2ブログ

- ウェブリブログ

- FC2ミニブログPIYO

- I use it
- 日本最大級ショッピングサイト!お買い物なら楽天市場






・テンプレートのカスタマイズはなるべく自力でお願いします。
・テンプレートに関するお問い合わせの際はブログアドレスの記入をお願いします。
・アダルトな内容、英語のみの内容のコメント、トラックバックはできません。
・不適切な書き込みは管理人の独断で削除させて頂きます。あらかじめご了承ください。